This post is to test how tools handle converting website pages to Markdown, so I’m using a mix of WordPress blocks to check the results.
h2: Styles
Here is a text in bold, another in italic, and one with strikethrough.
Some more advanced styles are this highlight,
I also like to display keyboard input like Ctrl+C.
h3: code
I sometimes write some inline code with 'special' or {} and [] and /.
h4: Default code block
// this is the default code block
'single quote' or { } and [ ] and "double quotes" with / and \
- and + and =Code language: JavaScript (javascript)h4: Block: Code Pro
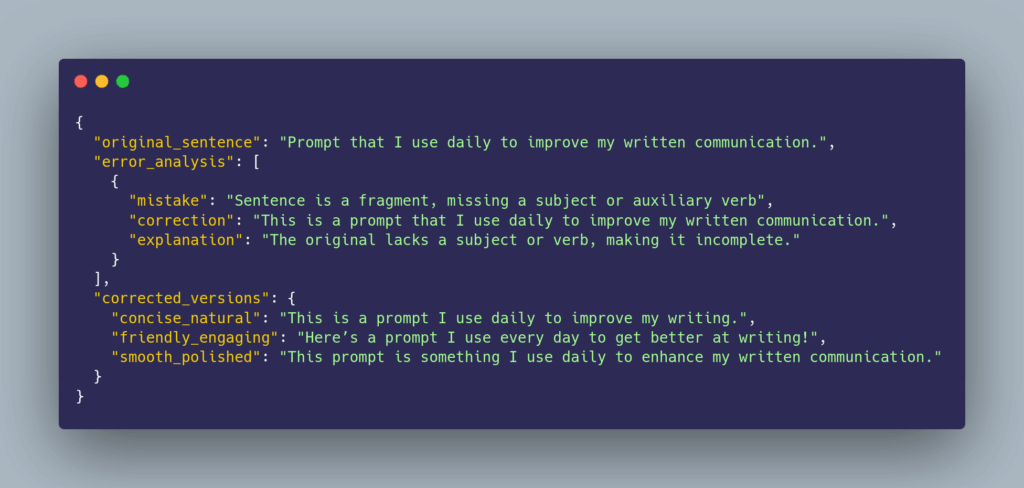
// this is Code Pro for JSON
'single quote' or { } and [ ] and "double quotes" with / and \
- and + and =Below is a separator
h2: Images
Below is an image

But I can also have multiple images as a gallery



Lists
Numbered
- Item 1
- Item 1.1
- Item 1.2
- Item 1.2.1 with bold
- item 1.2.1.1 with italic
- Item 1.2.2 with a link inside
- Item 1.2.1 with bold
- Item 2
Second line of item 2 - item 3
Bullets
- Item 1
- Item 1.1
- Item 1.2
- Item 1.2.1 with bold
- item 1.2.1.1 with italic
- Item 1.2.2 with a link inside
- Item 1.2.1 with bold
- Item 2
Second line of item 2 - item 3
Columns
Column 1
Column 2
Column 3
Non-core blocks
WIP

Leave a Reply