A cada ano é lançado uma nova versão do tema oficial do WordPress e o grande destaque do tema Twenty Nineteen é o seu suporte ao editor de blocos, também conhecido como Gutenberg, lançado na versão 5.0 do WP.
Uma curiosidade interessante é que os nomes dos temas são referentes aos anos em que vão ser utilizados, por exemplo, no final de 2018 foi lançado o tema 2019 (Vinte Dezenove, em inglês Twenty Nineteen). Esta nomenclatura é utilizada desde 2010 (Twenty Ten), sendo que o único ano que não houve lançamento foi em 2018, pois o foco da comunidade era o desenvolvimento do Gutenberg.
Estrutura do tema Twenty Nineteen
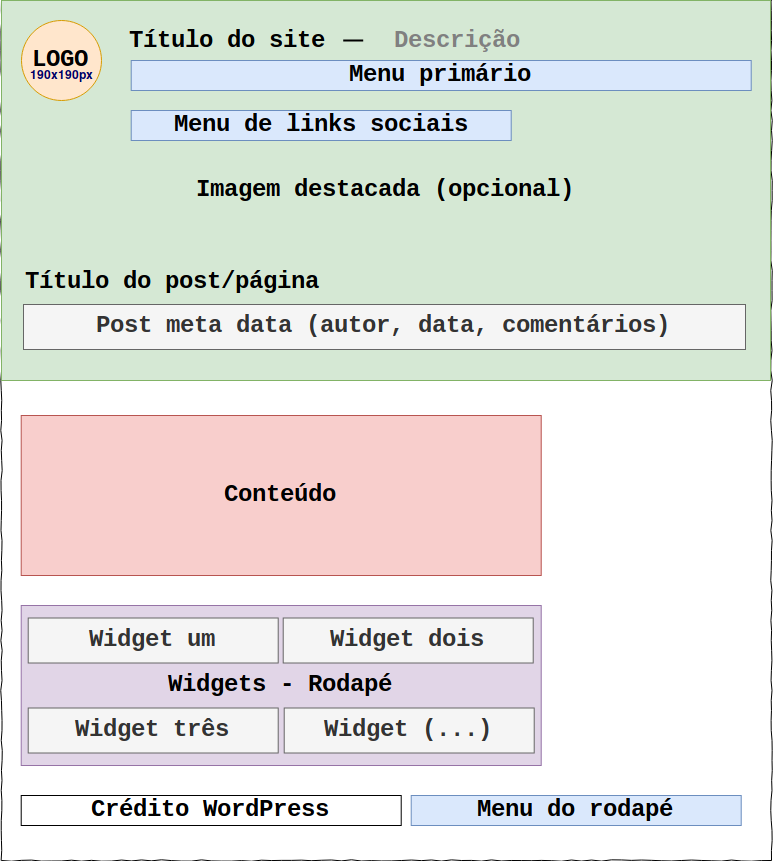
Para ficar mais fácil de visualizar as principais áreas da estrutura do tema, montei um wireframe simplificado do Twenty Nineteen.

A imagem destacada é opcional para posts e páginas, mas uma vez definida ela é sempre utilizada como plano de fundo do topo daquele post ou página.
Integração com o editor de blocos (a.k.a. Gutenberg)
O principal diferencial do Twenty Nineteen é o seu suporte nativo ao Gutenberg e um dos seus objetivos é ser referência da integração de temas com o editor de blocos.
Personalizando o tema
Infelizmente o Twenty Nineteen não possui tantas opções de personalização quanto o seu antecessor, possibilitando apenas a personalização do logo, ícone do site e cor (menu, links e filtro opcional nas imagens destacadas).
Como dificilmente se utiliza um tema sem nenhuma personalização adicional, fiz uma lista das alterações que fiz.
Habilitando configurações adicionais de exibição
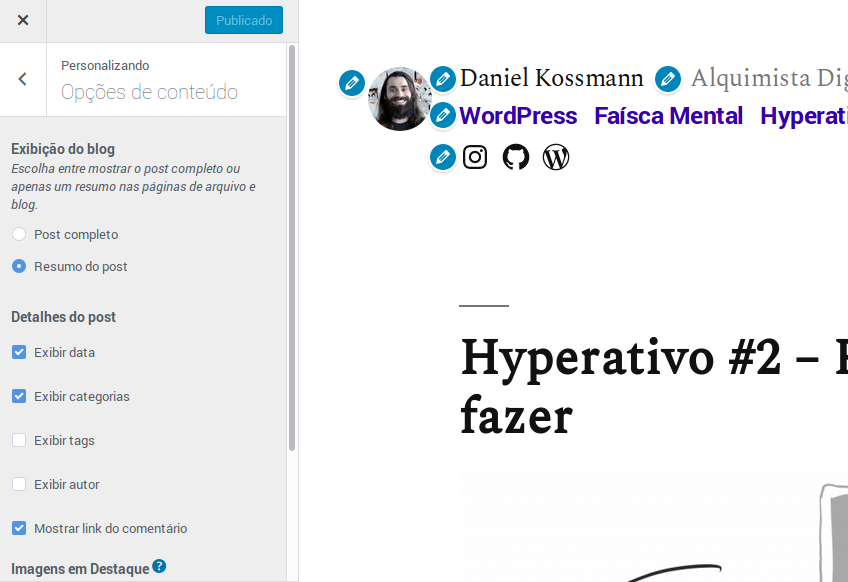
Se você instalar o plugin Jetpack, ele adiciona uma nova seção dentro do “Aparência > Personalizar” chamada “Opções de conteúdo”, onde é possível configurar a exibição do:
- Blog: resumo ou post completo;
- Post meta data (veja no wireframe) na listagem (archive) e no post (single): data, categoria, tag e autor;
- Imagem em destaque: listagem, página e post.

Remover arredondamento do logo
Por padrão a imagem enviada para ser utilizada como logo é automaticamente “cortada” e transformada em um círculo. Pode ser que você não queira este efeito, principalmente se for utilizar para enviar ícones de uma logo, que pode ficar cortado por conta disso. Para remover esse efeito, é só utilizar o código CSS abaixo (adicione dentro de: Personalizar > CSS personalizado):
/* Twenty Nineteen: Remove arredondamento do logo */
.site-logo .custom-logo-link {
border-radius: 0;
}Code language: CSS (css)Estilizando o menu do rodapé
Por padrão o menu do rodapé fica ao lado do crédito do WordPress e eu achei essa localização particularmente confusa.
/* Menu rodapé: move para abaixo do crédito do WP */
.footer-navigation {
display: block;
}Code language: CSS (css)Além disso eu também achei interessante dar um pouco mais de destaque aos links, então repliquei alguns dos estilos do menu do topo nele.
/* Menu rodapé: altera estilos dos links */
.footer-navigation .footer-menu li {
font-weight: 700;
margin-right: 0.5rem;
font-size: 1.125em;
line-height: 1.25;
}Code language: CSS (css)Configurações adicionais com plugin de terceiro
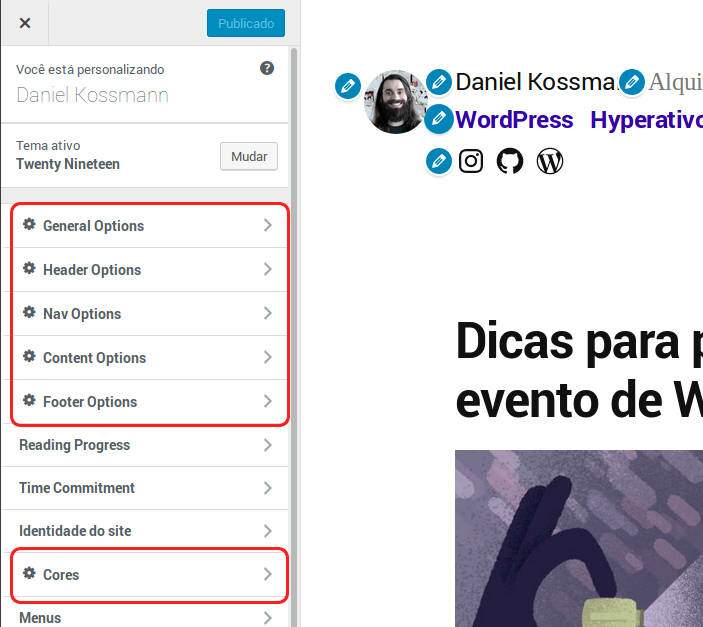
Para resolver a falta de opções do tema, o desenvolvedor Oliver Campion criou o plugin Options for Twenty Nineteen que adiciona várias possibilidades de configurações adicionais através da tela ‘personalizar’.

O plugin é gratuito, mas também tem uma versão paga, onde é possível fazer algumas configurações adicionais (uma delas foi remover o arredondado do logo que expliquei acima como fazer).
Adaptações que fiz no conteúdo
Dependendo do tema que se escolhe, é necessário fazer algumas adaptações no conteúdo do tema para ajeitar o visual de alguns posts ou páginas. No meu caso, precisei fazer as alterações abaixo.
Posts – Imagem destacada
Eu adicionava manualmente as imagens destacadas no início de cada post, para que elas também fossem exibidas lá pois o tema não fazia isso automaticamente. Como este tema faz isso, precisei editar cada um dos posts para remover essa imagem.
Problemas encontrados
Durante o uso cheguei a encontrar vários problemas, mas a maioria deles já foram resolvidos. Segue o que encontrei até agora:
- A página de arquivo não suporta descrição.

Deixe um comentário