Duas funcionalidades que sempre quis adicionar no meu blog eram uma barra de progresso de leitura no topo do site e também especificar quanto tempo em média a pessoa levaria para ler o determinado texto. Pesquisando um plugin para fazer isso no WordPress, recebi uma indicação do plugin Worth The Read que faz justamente as duas coisas!
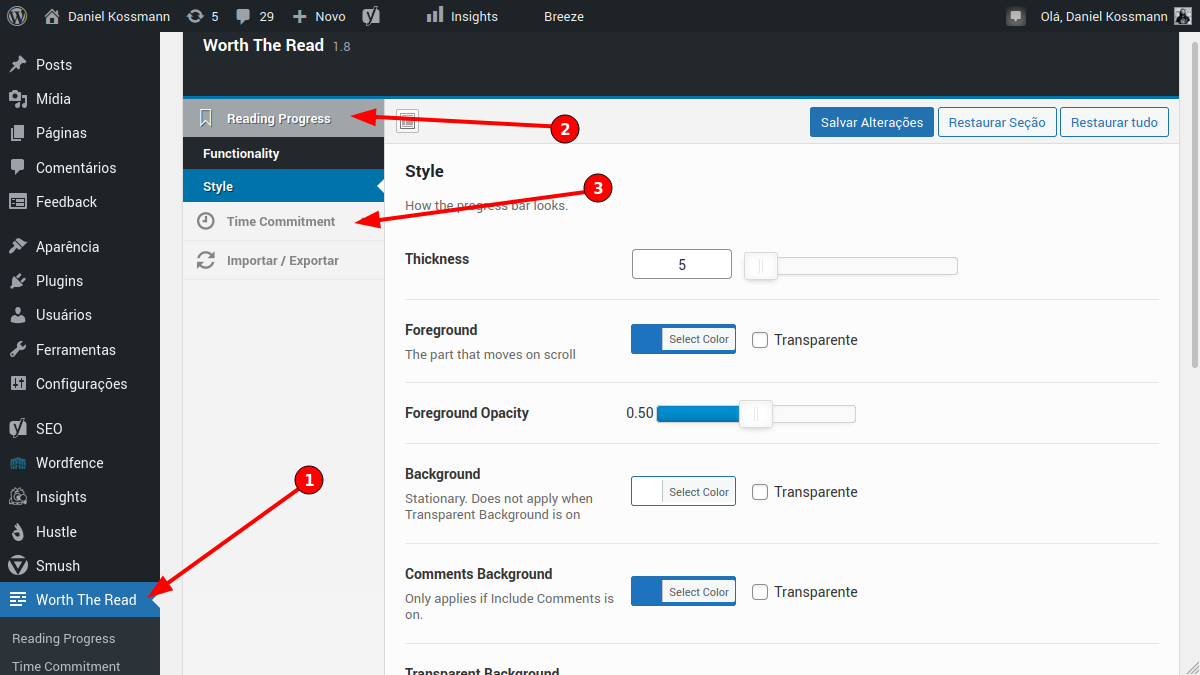
Após a instalação do mesmo, a melhor maneira de acessar suas configurações é através do item Worth the Read localizado no menu do painel administrativo do site. O plugin também possui uma tela de configuração em Aparência > Personalizar, mas ela não possui todas as opções da tela anterior.

Após acessar a página de configuração (item 1), você pode alterar as configurações gerais (Functionality) e de estilo (Style) para a barra de progresso de leitura (item 2) e do tempo médio de leitura (item 3).
Barra de progresso de leitura
É possível configurar a barra de progresso de leitura nos quatro cantos da tela, assim como sua largura, cores e transparência. As cores possuem três variações de acordo com o estado de leitura: rolagem, parado e finalizado. Também é possível definir se a barra irá aparecer ou não em páginas, posts, custom post types e na página inicial. Além disso, você pode definir se os comentários serão contabilizados ou não como progresso da leitura e comportamentos diferentes para dispositivos com tela sensível ao toque (touch). Ou seja, tem bastante opções para configuração!
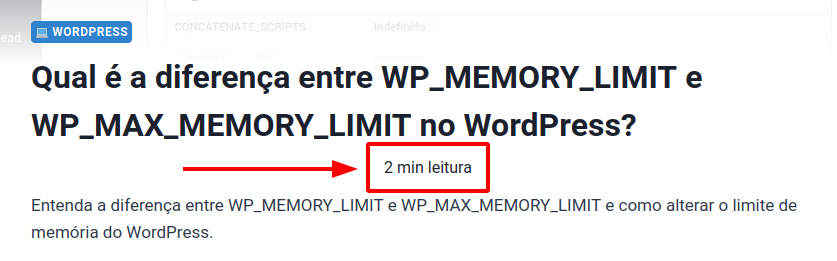
Tempo médio de leitura
Assim como no item anterior, é possível fazer a configuração nos locais que esta funcionalidade será exibida, o texto utilizado (com variação para singular e plural), método de contagem e estilos.
Também é possível alterar o número de palavras e imagens lidas por minuto, utilizado para o cálculo do tempo de leitura. Tentei procurar o tempo médio de leitura para português do Brasil, mas não encontrei nenhum dado que pareceu muito confiável. Se você tiver esta informação, deixe um comentário para que eu possa atualizar este texto.

Além disso, também é possível adicionar um CSS personalizado e no meu blog utilizei o seguinte código para deixar a contagem abaixo do título:
.wtr-time-wrap{
margin: 10px 0;
display: block;
}Code language: CSS (css)Exportação das configurações
O plugin também permite a exportação e importação de configurações. Se você quiser, pode utilizar as configurações do plugin Worth The Read deste blog no seu site ou blog. Basta clicar no botão abaixo para acessar o arquivo com a exportação das configurações.

Deixe um comentário