Um dos meus desafios no conteúdo deste blog é tentar utilizar todo o potencial da programação de sites para deixar o conteúdo mais dinâmico e interessante. Em um tutorial que escrevi sobre migração de sitemap no WordPress, achei que seria mais interessante exibir alguns dados em uma planilha dentro do post, em vez de utilizar uma tabela ou imagem pois ambas teriam problema para serem visualizadas em telas menores, como do celular.
Depois que decidi utilizar uma planilha, a grande pergunta que veio foi como deixar ela online para poder inseri-la dentro do WordPress. Queria uma solução mais simples, então utilizar Java Script ou tabelas para criar as planilhas estava fora de cogitação. Já tinha visto alguns serviços só para isso, mas não consegui lembrar do nome de nenhum. Como eu já utilizo o GSuite (versão empresarial do Google) e estava acostumado com ele, decidi utilizar o Google Planilhas.
Para ficar mais organizado, adicionei todos os dados em uma única planilha e separei eles por aba. Desta forma, eu precisava achar um meio de exibir cada aba individualmente em alguns locais do texto.
Solução mais simples
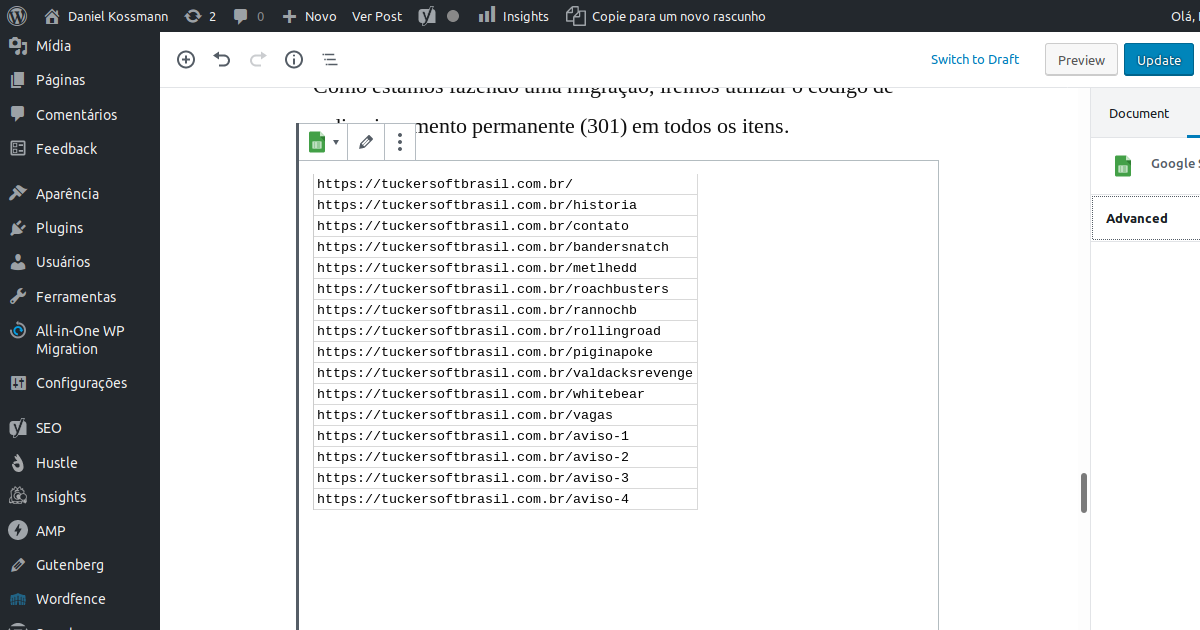
A primeira coisa que pensei foi que seria ótimo se existisse um bloco do Google Planilhas para o WordPress e pesquisando um pouco encontrei justamente isto no plugin EmbedPress. Após adicionar o bloco ‘Google Sheets’, você precisa colar o link da versão ‘Publicar na Web’ da planilha, clicar em ‘Emdeb’ e pronto! Agora você tem uma planilha que se adapta ao tamanho da tela do usuário dentro do WordPress. Veja no vídeo abaixo como funciona na prática.
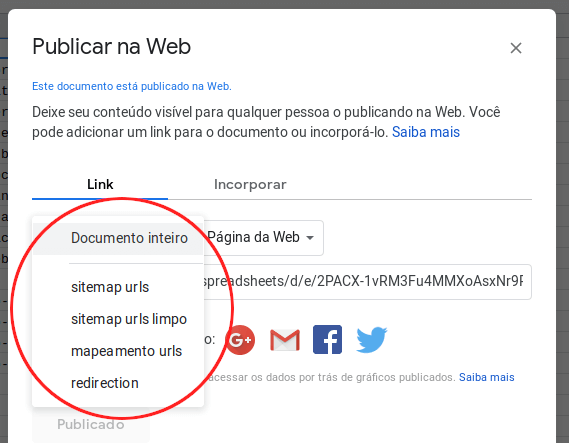
Por configuração padrão do Google Planilhas, é compartilhado o ‘Documento inteiro’, mas é possível escolher cada aba individualmente na tela ‘Publicar na Web’, que vai gerar um endereço diferente para cada uma delas.

A principal desvantagem de utilizar o EmbedPress é que ele não traz nenhuma opção de personalização da planilha e do visual dela. A boa notícia é que eu encontrei uma maneira simples de resolver a primeira limitação sem precisar mexer em código.
Opções de exibição do Google Planilhas
Para personalizar o que é exibido na planilha, é preciso primeiro conhecer as opções disponíveis e seus respectivos valores. Na documentação oficial do Google Planilhas encontrei os seguintes argumentos para a incorporação de planilhas:
- range: Seleção das linhas e colunas exibidas. Por exemplo: A1:B14.
- widget: Exibição da guia (abas) da planilha na parte inferior.
- headers: Exibição das linhas e as letras das colunas.
- chrome: Exibição do título e rodapé da planilha.
Os três últimos itens possuem valor verdadeiro/falso (true/false) e foram os que eu utilizei para fazer a personalização do que era exibido. Quando você recebe o endereço de compartilhamento ele é parecido com o abaixo:
https://docs.google.com/spreadsheets/d/e/2PACX-1vRM3Fu4MMXoAsxNr9RqBdgnOACQLf5cKOwcFl7DWgtKg83jVMOBGWujB3y_E04N44LvY-rqPvK_h2Mj/pubhtml
Para que não seja exibido o título e rodapé eu adiciono o argumento chrome como false. Veja como ficou:
https://docs.google.com/spreadsheets/d/e/2PACX-1vRM3Fu4MMXoAsxNr9RqBdgnOACQLf5cKOwcFl7DWgtKg83jVMOBGWujB3y_E04N44LvY-rqPvK_h2Mj/pubhtml?chrome=false
Se eu quiser adicionar mais de um argumento, eu separo eles com o caractere &. Então se além da configuração no exemplo acima eu também não quiser exibir as abas da planilha eu adiciono o argumento widget como false. Veja como ficou:
https://docs.google.com/spreadsheets/d/e/2PACX-1vRM3Fu4MMXoAsxNr9RqBdgnOACQLf5cKOwcFl7DWgtKg83jVMOBGWujB3y_E04N44LvY-rqPvK_h2Mj/pubhtml?chrome=false&widget=false
Para adicionar mais argumento, é só seguir o mesmo padrão acima e colar o nov endereço dentro o bloco ‘Google Sheets’.
Solução avançada com HTML
Como eu queria algo mais personalizado, fui atrás da documentação do EmbedPress para o Google Planilhas e confirmei que a integração dele é simples demais para minhas necessidades. Como o próprio Google fornece a opção da incorporação manual, achei mais fácil utilizar ela dentro de um bloco de HTML. A personalização do que é exibido, segue o mesmo padrão explicado acima. O próximo desafio era estilizar a planilha e deixá-la responsiva.
Para que a planilha se adaptasse aos diferentes tamanhos de tela, precisava de um jeito para tornar o IFRAME responsivo. Fazendo uma pesquisa rápida encontrei soluções muito semelhantes de alguns desenvolvedores (David Walsh, Ben Marshall e Gregory Gan) e fiz pequenas adaptações para deixar um espaçamento maior entre a planilha, uma borda visível (para ficar mais claro que pode haver rolagem) e também dois tipos de tamanho (um menor e outro maior).
Adicionei o seguinte código dentro do CSS Personalizado (Painel > Aparência > Personalizar > CSS Personalizado) com os estilos que precisava.
/* iframe responsivo */
.spreadsheets-container {
position: relative;
overflow: hidden;
padding-top: 56.25%;
margin-bottom: 3%;
}
.spreadsheets-container.spreadsheets-small {
padding-top: 30%;
}
.spreadsheets-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #ccc;
}Code language: CSS (css)Um dos requisitos para deixar o iframe responsivo é colocá-lo dentro de uma DIV com um dos estilos criados.
<div class="spreadsheets-container">
<!-- Adicionar código da planilha aqui -->
</div>Code language: HTML, XML (xml)Como as vezes a planilha não tem muitas linhas, a classe spreadsheets-small pode ser adicionada junto a DIV para a altura disponível ficar menor.
<div class="spreadsheets-container spreadsheets-small">
<!-- Adicionar código da planilha aqui -->
</div>Code language: HTML, XML (xml)Se o marcador HTML do IFRAME tiver qualquer especificação de largura (width) ou altura (height), eu removo elas. O código que o Google Planilhas disponibiliza às vezes veio com e outras sem esses atributos, então é bom verificar. Veja um exemplo do código original já dentro do DIV indicado acima.
<pre class="wp-block-code"><code><div class="spreadsheets-container spreadsheets-small">
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vRM3Fu4MMXoAsxNr9RqBdgnOACQLf5cKOwcFl7DWgtKg83jVMOBGWujB3y_E04N44LvY-rqPvK_h2Mj/pubhtml?widget=true&headers=false"></iframe>
</div></code></pre>Code language: HTML, XML (xml)Note que no final do endereço dentro do SRC do IFRAME já adicionei alguns dos argumentos que comentei no início do post.
Pronto! Acabamos de adicionar uma planilha do Google dentro do WordPress, com um estilo personalizado e sem utilizar plugin.

Deixe um comentário